Designing a Global Intranet
How do you wrangle stakeholders from different countries to agree on a unified intranet for 400K users?
After decades of mergers, a global vehicle manufacturer had many disparate employee systems, all performing similar actions. They needed to improve employee experience and productivity by streamlining the many tools into one.
The solution was a global intranet portal that accounted for accessibility, internationalization, localization, and across brand lines. I developed the UX Strategy for the portal, including conducting research, managing significant global calls, and creating wireframes under a unified design style.
Managing international VP stakeholders with interesting but conflicting opinions
Leaned heavily on research to bridge compromises
Multivariate, multilingual testing for all significant decisions
“Ashley just put on a masterclass for how to sell research-based UX. She walked them through decks and insights, and helped sell a very squirrely client on proposed navigation. Ashley you should be proud of the deep, thoughtful background on every recommendation you’ve made.”
— My Boss after I pitched the North American group on a new navigation
The Process
-
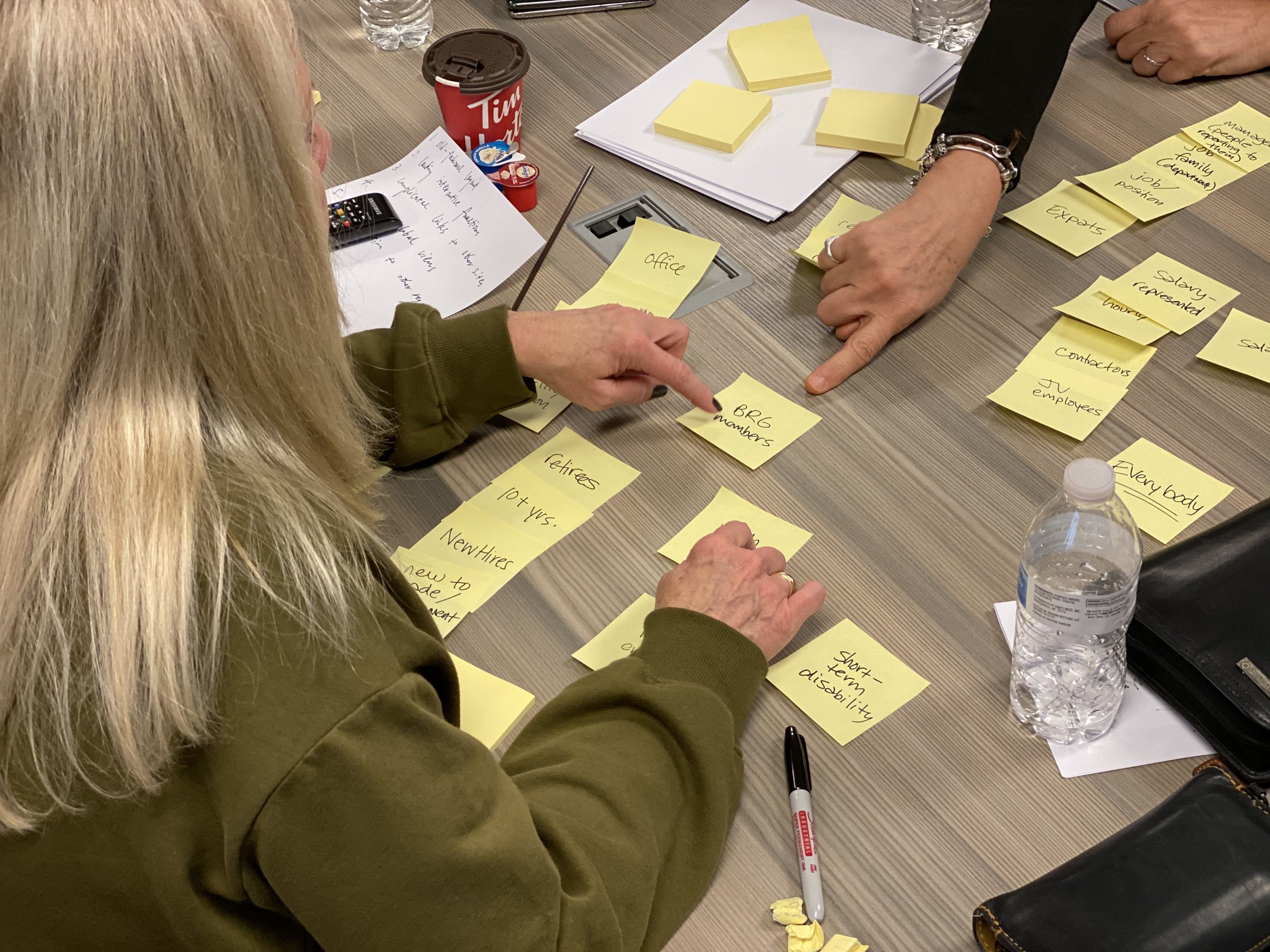
Kickoff with an in-person workshop with 25 attendees
-

Formative research of current state, usability issues and analytics
-

Drive decisions based on multi-variate multilingual user & IA testing
-

Create wireframes and work with developers to implement
Design Workshop Kickoff
We had ~25 participants across three days. Participants flew in from China, Italy, and Brazil. I lead activities, including analyzing the current state, dream state visioning, stakeholder mapping, sketching, wireframing, and a card sort to get us started on the main navigation.
Formative Research / Current State
I analyzed the current portal systems’ analytics and conducted a heuristic evaluation, looking for essential pages and usability pitfalls. From this, I could determine the functionality and features to test further in user interviews and requirements gathering. I conducted user interviews to determine how best to enable people with the new intranet. I created a series of personas based on these user interviews and the design workshop. For each persona, I determined the top needs and concerns about the project.
From the user interview and preliminary results, I made an informed research plan to take us up to beta testing.
Analytics Review & Heuristic Evaluation
User Interviews & Personas
Research Plan
Navigation Design & Testing
The main navigation was critical to this project. Every portal and intranet in the current system had a completely different navigation and IA structure. I came up with several navigation items based on affinity diagrams. For testing, I set up split testing across three navigation types in multiple languages for nine different variations. In the results, I compared languages and versions to determine the most effective navigation patterns.
The report for navigation testing was the turning point in the project. Stakeholders were nervous going in. I showed how qualitative and quantitative research outshines individual opinions. We came together and decided on a final implementation plan.
Card Sorts
Affinity Diagramming
Multivariate and Multilingual Tree Testing with Optimal Workshop
Wireframes & Handoff
I wireframed the main pages iteratively, getting feedback from the global team. Once we had enough wireframes designed, I collaborated with Northern Ground team members to create a widget design system for the client to use on future pages.
Usability testing centered around a series of tasks on main pages. Testing was in three languages: English, Italian, and Portuguese. Participants spanned seven countries and five time zones - remote unmoderated testing was the best fit. After some wireframe tweaks, we were happy enough with the results to move into full designs. The visual design team at Northern Ground took it from there.
Wireframing
Pattern Library
Usability Testing
Design & Dev Hand-off