Facilitating a Highly-Flexible Mobile App
How do you kickstart a team’s first foray into building a mobile app?
Augusta Sportswear wanted to revolutionize the apparel customization process that appealed to their broad user base. They needed to craft an experience that was intuitive, easy to use and fun.
Their users ranged from well-informed internal sales people to soccer moms who stumbled across their site while searching on their phone.
Facilitated Augusta through their first ever Design Sprint
Cool opportunity to teach about UX and general mobile best practices in an industry where I had no prior experience (Apparel/Fashion)
Guidance on UX best practices for their team
Custom Design Sprint
Augusta could not commit to a traditional 5-day design sprint, so I created a custom and streamlined design sprint. We used divergent and convergent exercises to gather the team's thoughts, performed a competitive analysis, identified novel ideas, gathered stakeholder buy-in, and left with a feature list and basic wireframes.
This was Augusta's first foray into design sprints or design thinking, so I picked approachable and teachable activities they could repeat without me.
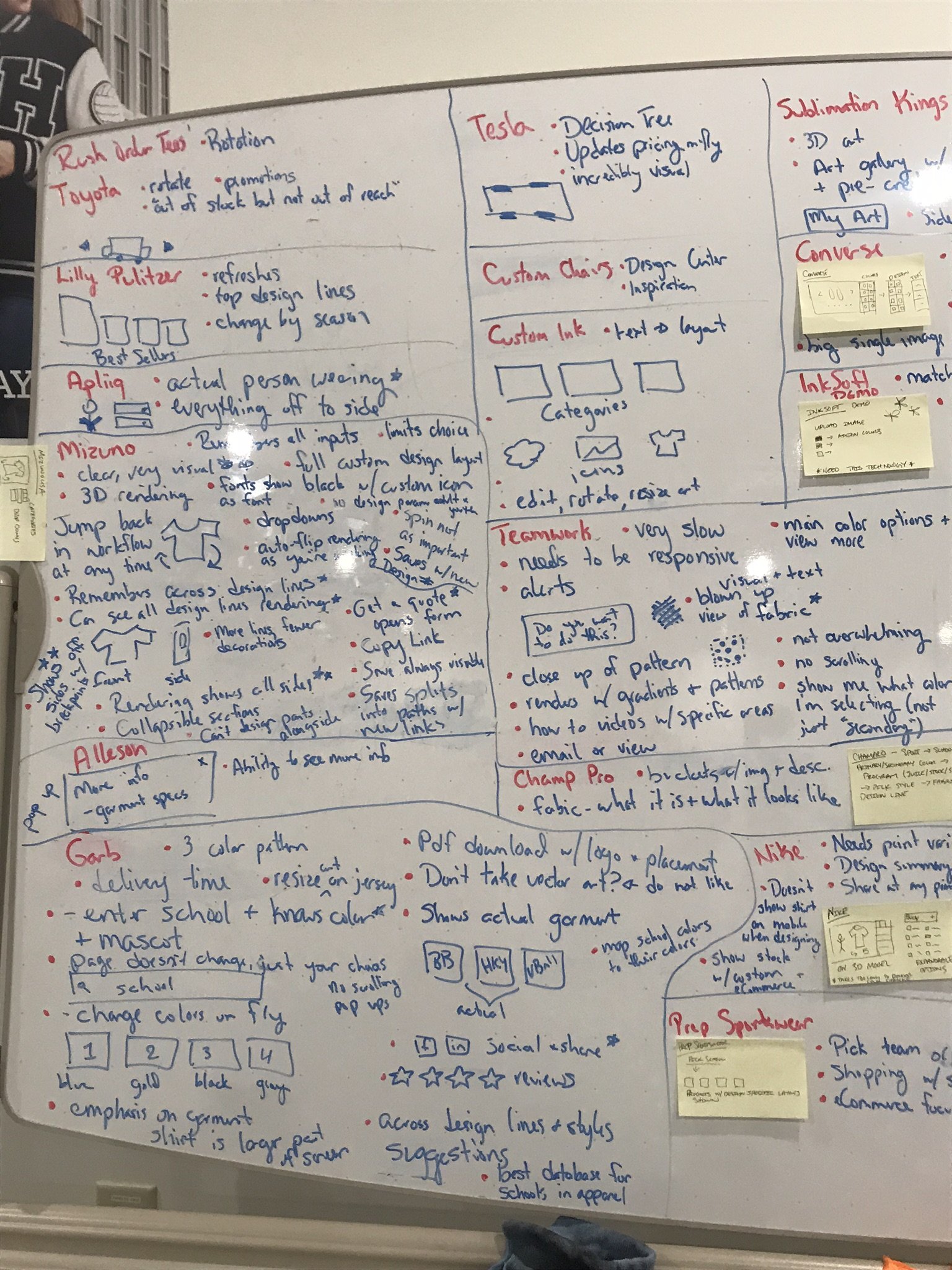
Competitive Analysis
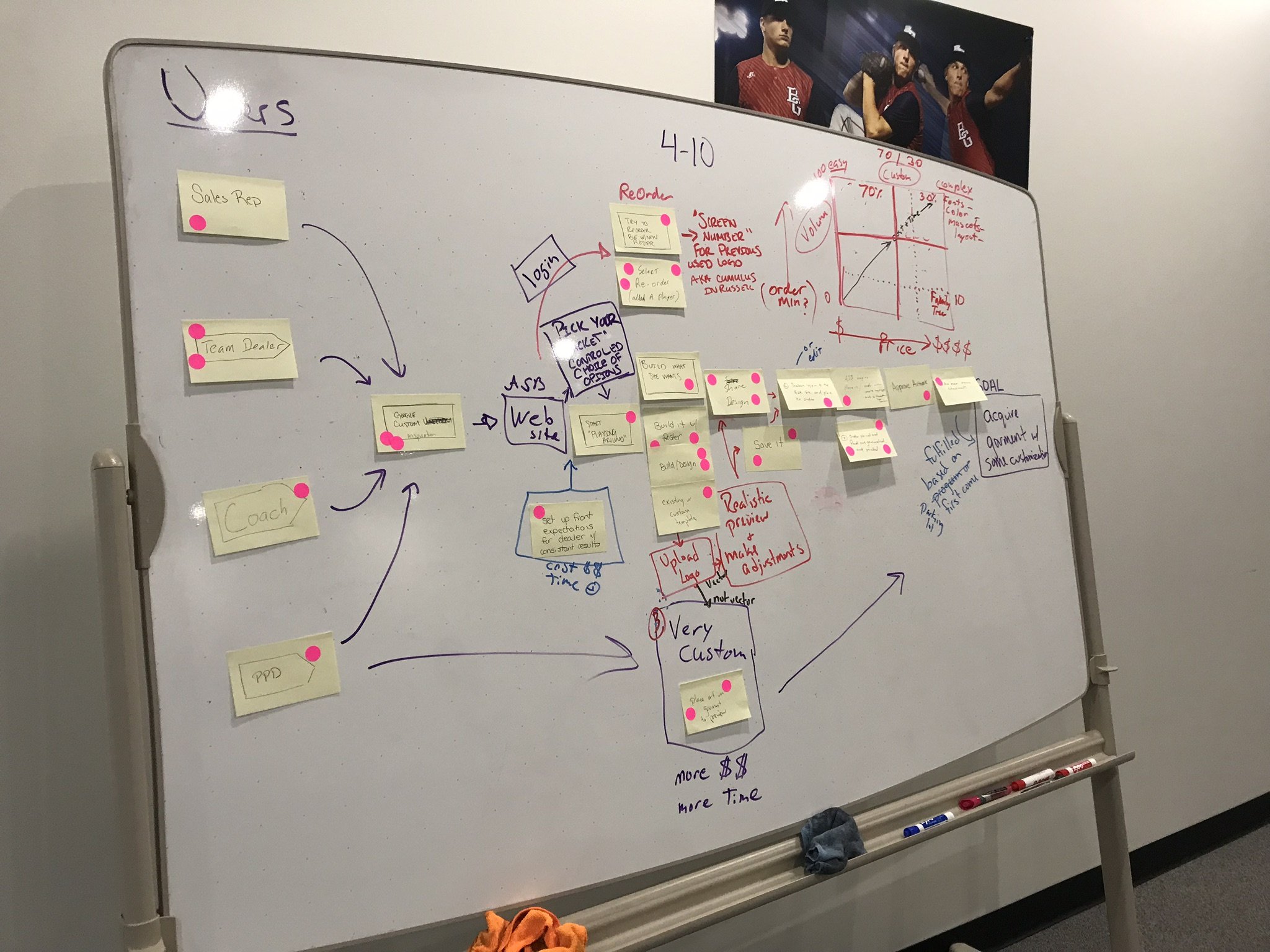
Workflows
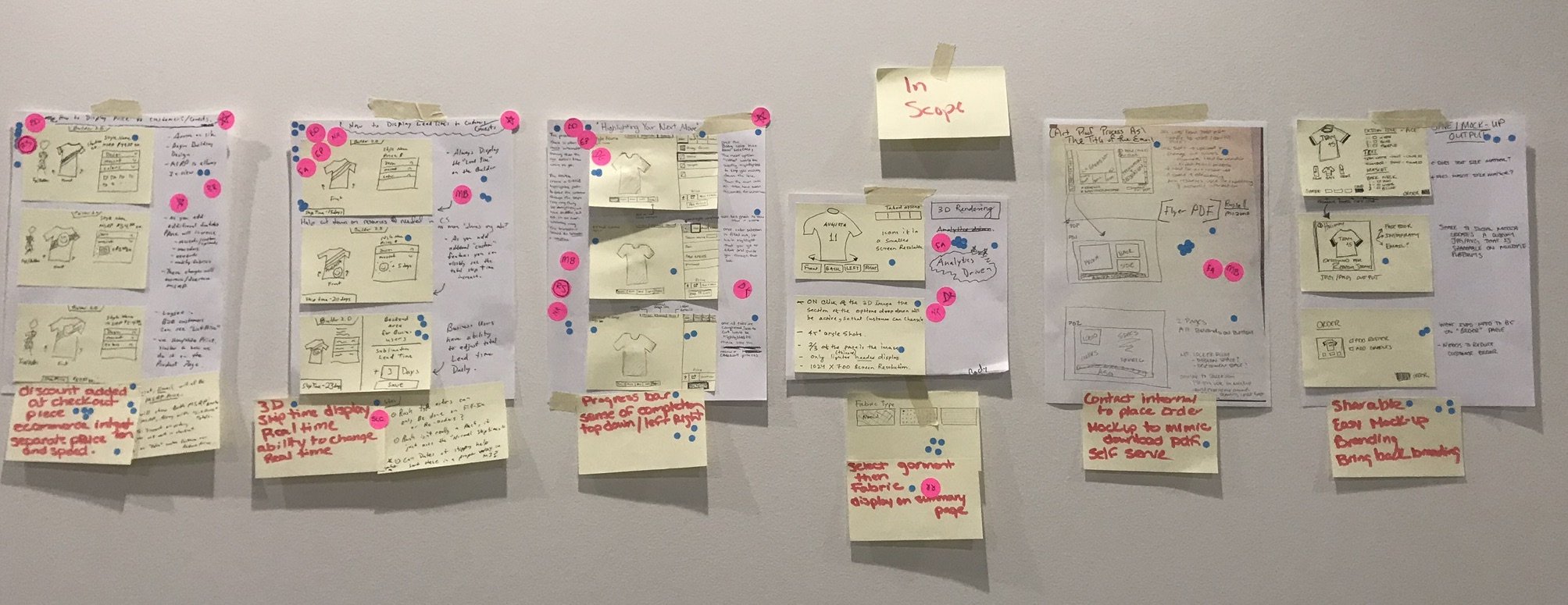
Sketching and Wireframing
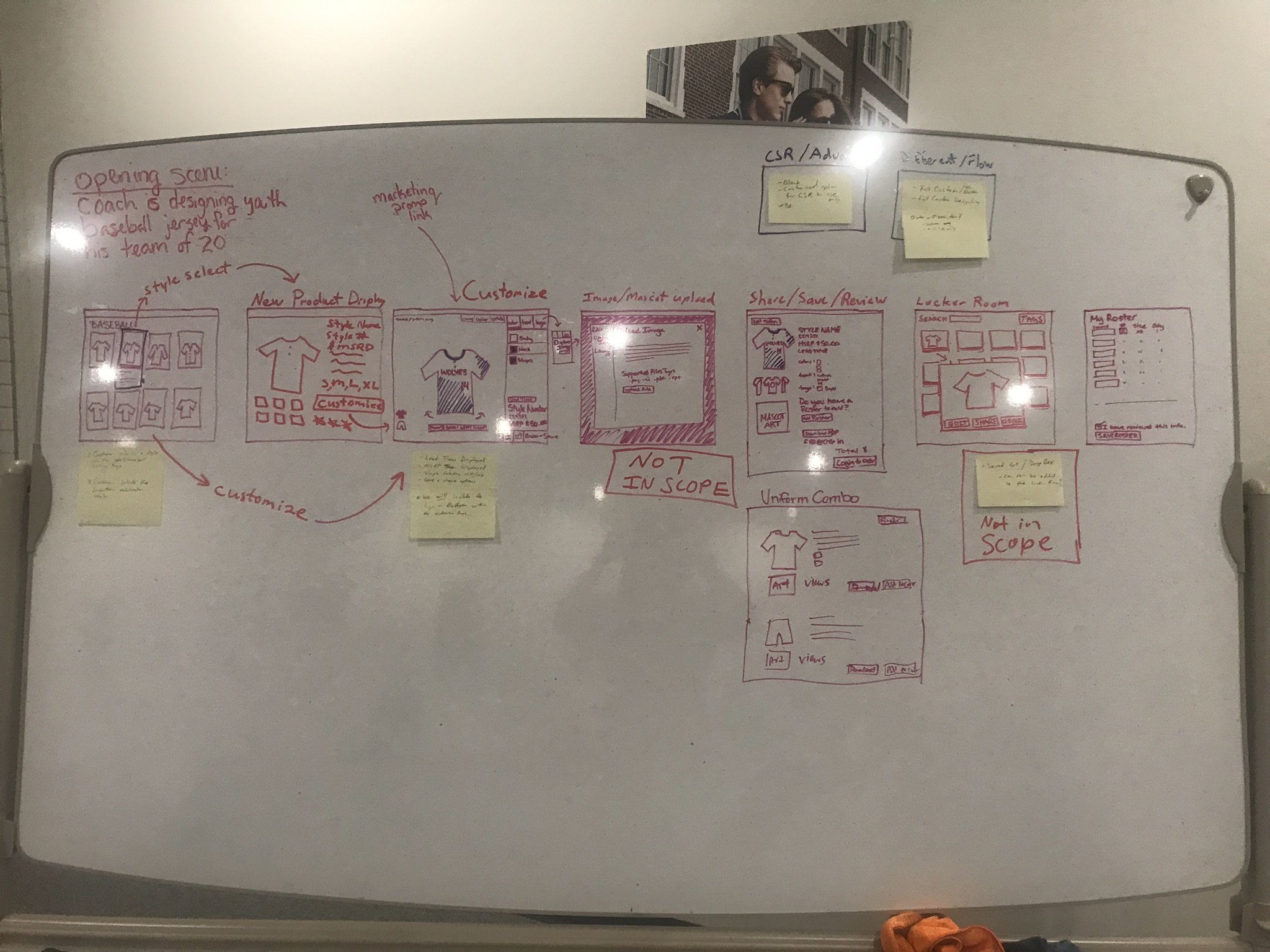
Storyboarding
-
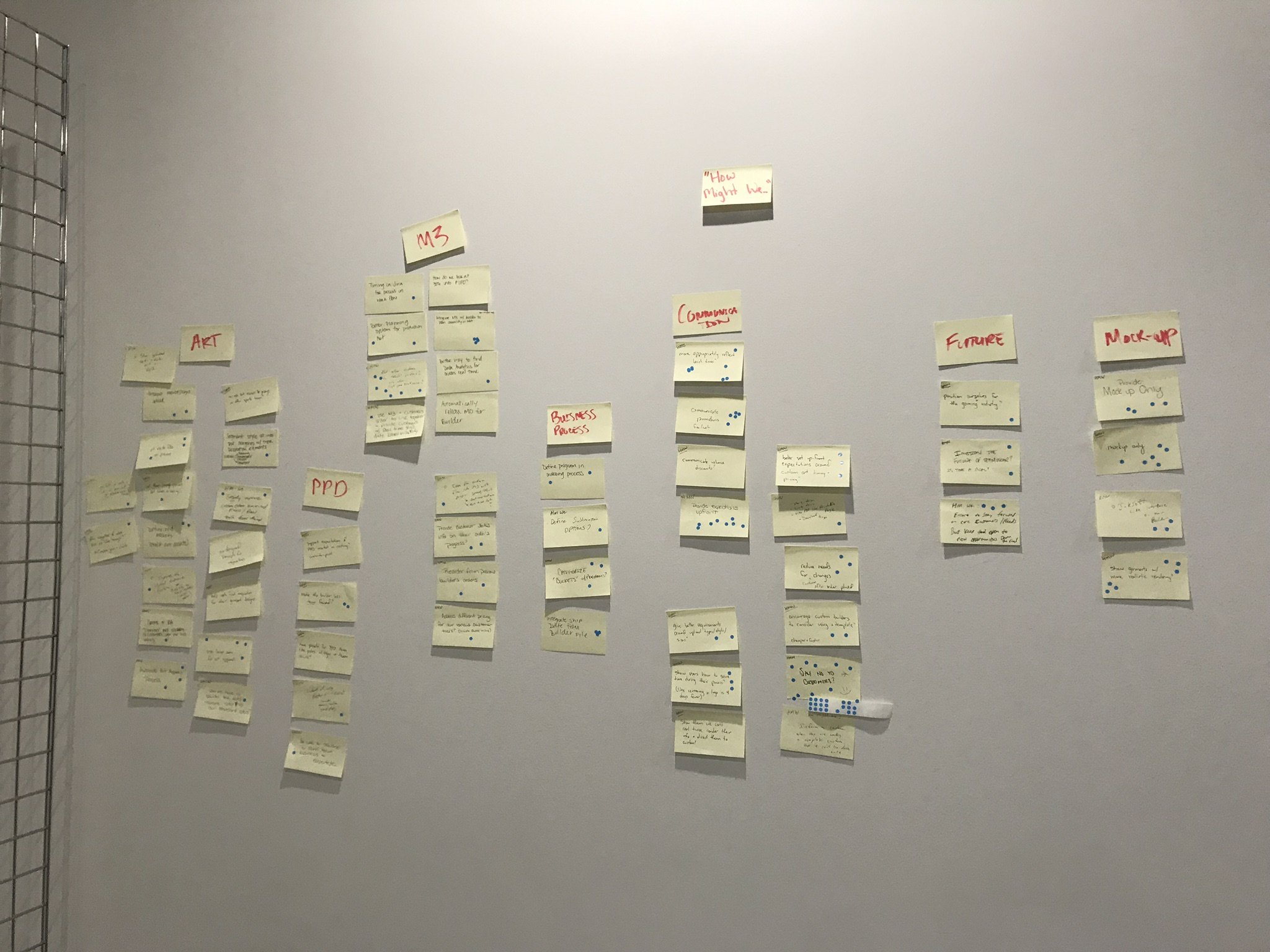
On the first day, we focused on defining the problem space. We came up with a list of long-term (18+ months out) goals and potential failures that could set us back. We made a map of the general workflow we wanted to focus on, came up with a list of questions we might decide to solve (How Might We), and then chose our target.
-
We looked at competitors, industry, and others on the second day. Our goal was to identify inspirational ideas we could analyze and leverage in our designs later on. We made sure to look at both desktop and mobile screens. We then did a series of activities: taking notes, generating ideas, Crazy 8s, and Solution sketching, designed to take us from thoughts to paper. Finally, we put our sketches on the wall and analyzed what we liked about each.
-
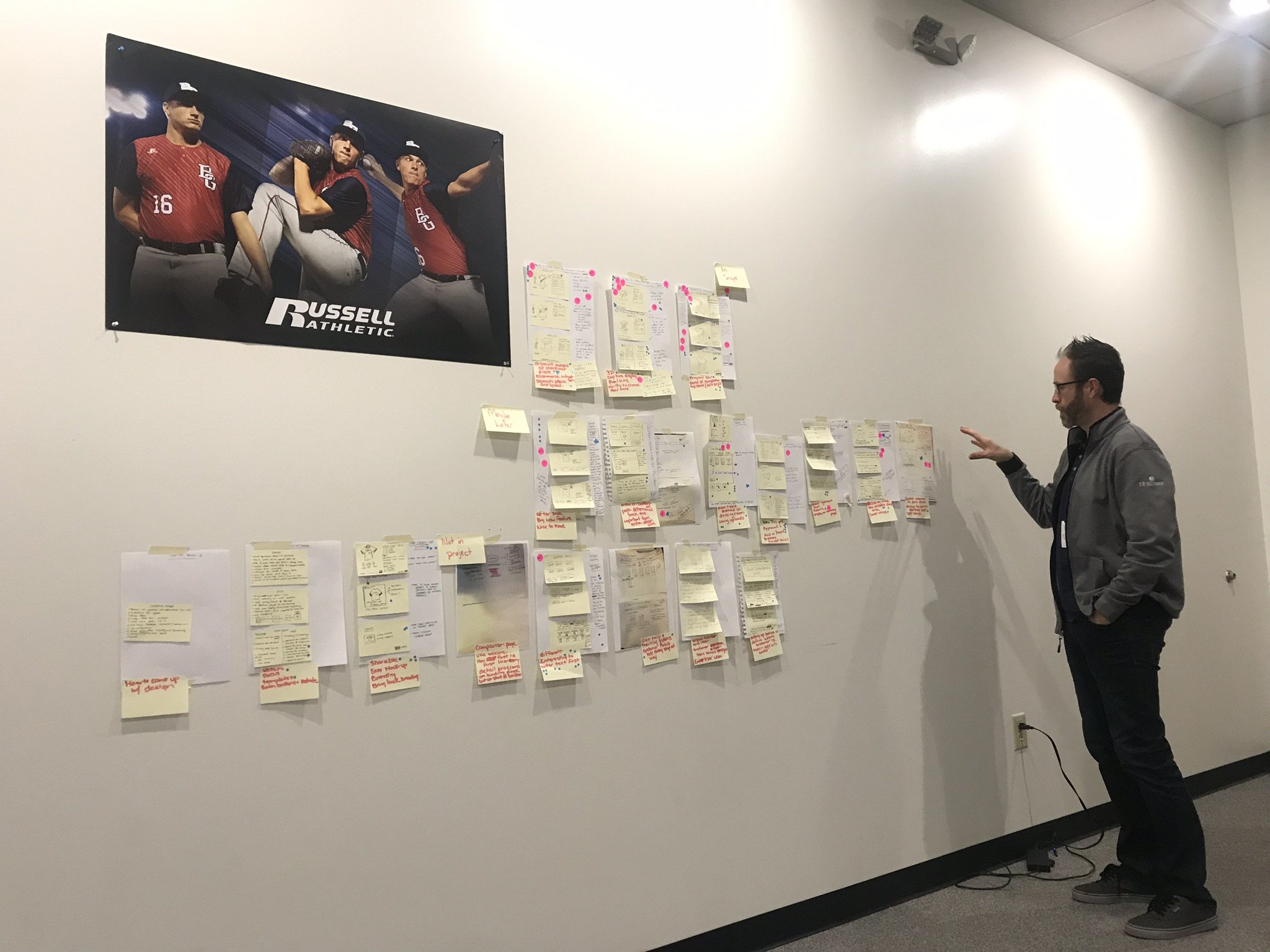
On the third day, we voted on our sketches, reaching a decision of which ones were winners v. Maybe later. Then we analyzed them based on scope, time and budgetary constraints to determine what is in scope, maybe and not currently in scope. From there, we used those sketches as a starting point for our storyboard. Finally, we brought back stakeholders and reviewed our workshop.

Open Questions - How Might We Accomplish...?

Voting on Potential Ideas for Execution

Storyboarding the User's Journey

Lightning Round Demos for Inspiration

Stakeholder Walking the Ideas Board

Pulled Together Ideas and Final Plan
Advisory Review & Mobile Design
After the workshop, I worked with the client in an advisory capacity, performing heuristic evaluations and guidance for their desktop mockups. Then, I took the desktop designs and created mobile-friendly mockups that the developers implemented.
Heuristic Evaluation
Mobile Mockups in Adobe XD



