Designing a Global Intranet
How do you get stakeholders from different countries and acquisitions to agree on a unified intranet for 400K users?
Situation
After decades of mergers, a global vehicle manufacturer had many disparate employee systems, all performing similar actions. They needed to improve employee experience and productivity by streamlining the many tools into one. Various stakeholders had fought to keep their homespun tools relevant, but it was time to come together.
The solution was a global intranet portal that accounted for accessibility, internationalization, localization, and across brand lines.
tl:dr
Managing international VP stakeholders with interesting but conflicting opinions
Leaned heavily on research to bridge compromises
Multivariate, multilingual testing for all significant decisions
As the User Experience (UX) Director for Northern Ground, I developed the UX Strategy for the portal, including developing and conducting a variety of research, managing significant global calls, and creating wireframes under a unified design style. The distributed project team comprised of stakeholders from North America, Italy, Brazil, and China.
Design workshops with a complex series of stakeholders (in-person and remote)
User research with a multilingual user base
Information architecture and multivariate navigation testing
Wireframes and hand-off to our design team
“Ashley just put on a masterclass for how to sell research-based UX. She walked them through decks and insights, and helped sell a very squirrely client on proposed navigation. Ashley you should be proud of the deep, thoughtful background on every recommendation you’ve made.”
— My Boss after I pitched the North American group on a new navigation
The Process
-
Design Kickoff
Bring a global audience to Detroit for a complete custom workshop. Lay the groundwork to bring these international teams together as one.
-

Formative Research
Look at the current state of tools from each region, conduct heuristic evaluation, and analyze behavioral metrics. Present findings back to the stakeholder suite.
-

User Research
Qualitative analysis to understand the “why” behind the “what.” User interviews, stakeholder interviews, persona development, and attitudinal analysis.
-

IA & Testing
Conduct multivariate and multilingual testing to wrangle very apprehensive stakeholders on a unified version of the intranet navigation.
-

Wireframes & Pattern Library
Understand homepage requirements to make a big splash. Then create a series of layout templates to be use across sub-pages.
-

Usability Testing & Handoff
Direct asynchronous unmoderated usability testing across seven countries. The NG design team took it from there and made some seriously-cool designs.
Design Workshop Kickoff
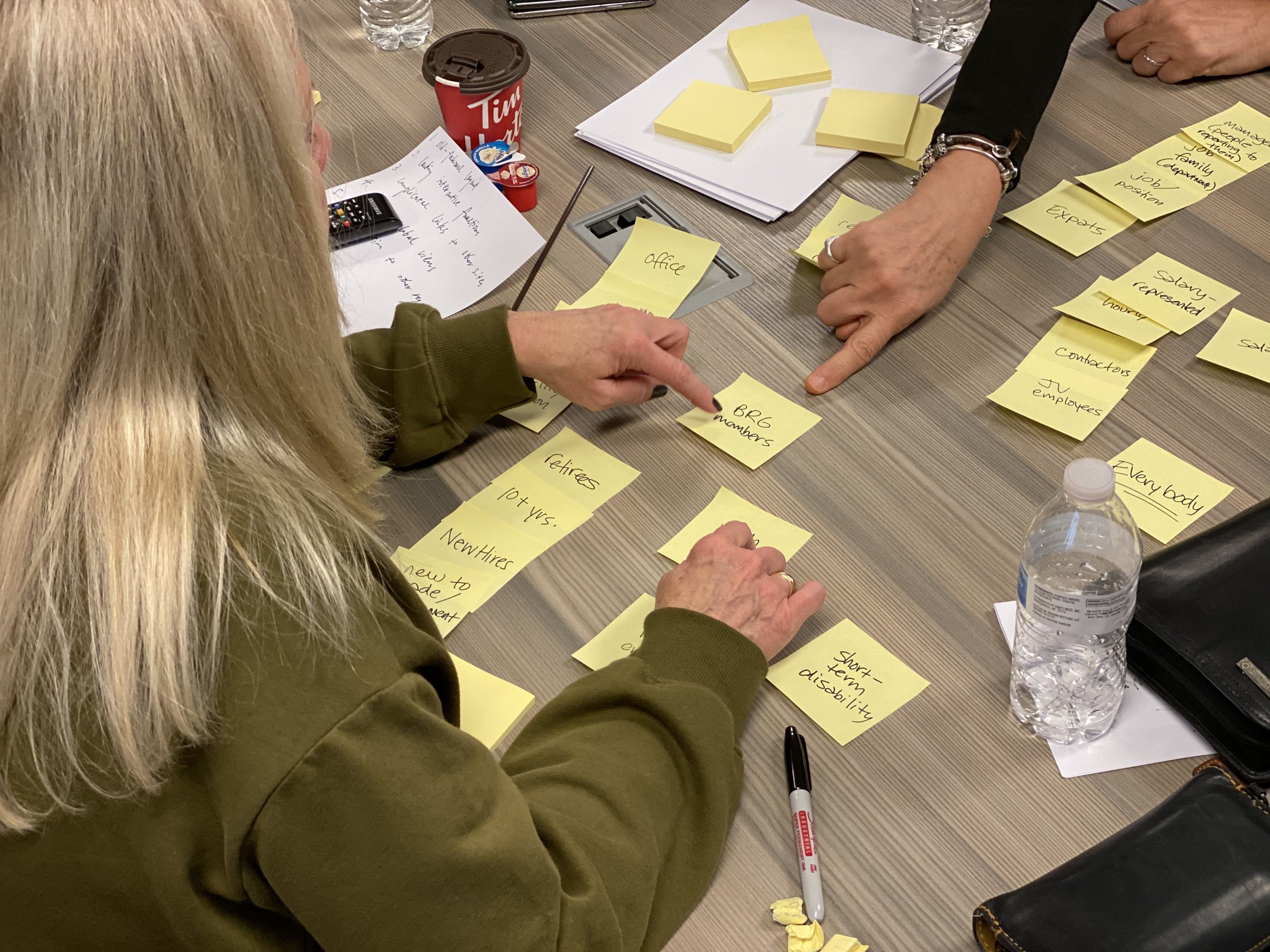
The design workshop was the largest workshop I’ve run to date. We had over 20 participants across three days. Participants flew in from China, Italy, and Brazil. I broke the group into smaller cohorts; then we came together to pitch ideas. I was the primary lead for activities, including analyzing the current state, dream state visioning, stakeholder mapping, sketching, wireframing, and a card sort to get us started on the main navigation.
Due to the group’s size and the project’s complexity, I created a custom workshop. In addition to my experience and workshops that Northern Ground previously ran, I researched best practices from IDEO, IBM, Design Sprint (Original and Google Variants), Stanford d.School, Lego Serious Play, and Lean UX. I card-sorted ideas and segmented them appropriately into Gather Insights (inspiration, learn, observe), Figure Out What to Build (ideation, reflect), and Prototype (make).
Card Sorting
Design Workshop Research
Custom onsite workshop
Formative Research / Current State
I analyzed the current portal systems’ analytics and conducted a heuristic evaluation, looking for essential pages and usability pitfalls. From this, I could determine the functionality and features to test further in user interviews and requirements gathering. I conducted user interviews to determine how best to enable people with the new intranet. I created a series of personas based on these user interviews and the design workshop. For each persona, I determined the top needs and concerns about the project.
From the user interview and preliminary results, I made an informed research plan to take us up to beta testing.
Analytics Review & Heuristic Evaluation
User Interviews & Personas
Research Plan
Navigation Design & Testing
The main navigation was critical to this project. Every portal and intranet in the current system had a completely different navigation and IA structure. I came up with several navigation items based on affinity diagrams. For testing, I set up split testing across three navigation types in multiple languages for nine different variations. In the results, I compared languages and versions to determine the most effective navigation patterns.
The report for navigation testing was the turning point in the project. Stakeholders were nervous going in. I showed how qualitative and quantitative research outshines individual opinions. We came together and decided on a final implementation plan.
Card Sorts
Affinity Diagramming
Multivariate and Multilingual Tree Testing with Optimal Workshop
Wireframes & Handoff
I wireframed the main pages iteratively, getting feedback from the global team. Once we had enough wireframes designed, I collaborated with Northern Ground team members to create a widget design system for the client to use on future pages.
Usability testing centered around a series of tasks on main pages. Testing was in three languages: English, Italian, and Portuguese. Participants spanned seven countries and five time zones - remote unmoderated testing was the best fit. After some wireframe tweaks, we were happy enough with the results to move into full designs. The visual design team at Northern Ground took it from there.
Wireframing
Pattern Library
Usability Testing
Design & Dev Hand-off