
Healthcare Billing Workflows & Data Visualization
Using UX to build a tool to help healthcare facilities visualize their billing costs
Situation
Did you know healthcare administration costs account for up to 30% of all healthcare spending within the US?
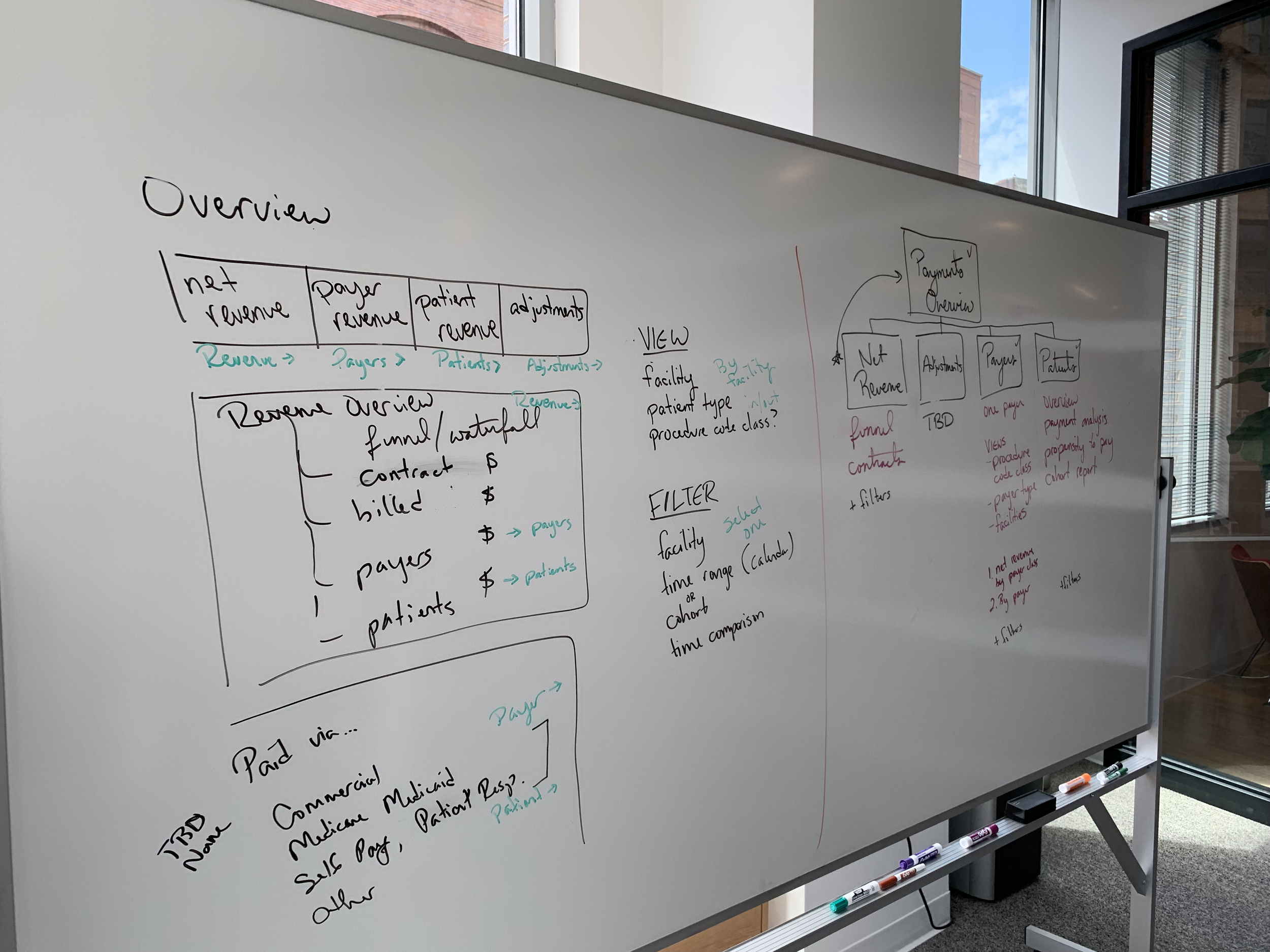
Sift Healthcare works with hospital and billing collection agencies to help them better understand their billing practices. Sift needed a freelance partner to help them build their data visualization capabilities. I worked with Sift to understand their needs through whiteboarding sessions and wireframing. Then, I created mockups and helped with front-end development within their BI platform, Sisense.
Data Visualization
Wireframes in Adobe XD
Working Prototypes in Axure
Front End Development (CSS, JavaScript, JQuery, JSON via REST API)
Check them out at sifthealthcare.com
The Process
-
Persona Development
ADD desc
-
Data Viz Style Guide
TBD
-

Information Architecture
Qualitative analysis to understand the “why” behind the “what.” User interviews, stakeholder interviews, persona development, and attitudinal analysis.
-

IA & Testing
Conduct multivariate and multilingual testing to wrangle very apprehensive stakeholders on a unified version of the intranet navigation.
-

Wireframes & Pattern Library
Understand homepage requirements to make a big splash. Then create a series of layout templates to be use across sub-pages.
-

Usability Testing & Handoff
Direct asynchronous unmoderated usability testing across seven countries. The NG design team took it from there and made some seriously-cool designs.
Persona-First Design
The design workshop was the largest workshop I’ve run to date. We had over 20 participants across three days. Participants flew in from China, Italy, and Brazil. I broke the group into smaller cohorts; then we came together to pitch ideas. I was the primary lead for activities, including analyzing the current state, dream state visioning, stakeholder mapping, sketching, wireframing, and a card sort to get us started on the main navigation.
Due to the group’s size and the project’s complexity, I created a custom workshop. In addition to my experience and workshops that Northern Ground previously ran, I researched best practices from IDEO, IBM, Design Sprint (Original and Google Variants), Stanford d.School, Lego Serious Play, and Lean UX. I card-sorted ideas and segmented them appropriately into Gather Insights (inspiration, learn, observe), Figure Out What to Build (ideation, reflect), and Prototype (make).
Card Sorting
Design Workshop Research
Custom onsite workshop
Some sort of graph